Salam kepada semua yang sudi datang ke blog aku. Untuk tutorial kali nie, aku akan menerangkan bagaimana untuk membuat animated banner setelah menerima beberapa request dari rakan-rakan di KakiBLOGGER.
Untuk membuat animated banner, ada beberapa cara yang boleh kita lakukan. Antaranya menggunakan Web Hosting, Photoscape, Adobe Flash Professional dan bermacam-macam cara lagi.
Bagi aku, web hosting yang paling mudah. Tapi keburukannya, mereka yang mempunyai internet selaju siput sedut, dinasihati jangan menggunakan cara ini kerana akan menyebabkan jiwa anda menjadi sengsara.
Dan untuk mereka yang mahukan transparent banner, cara ini lebih sesuai kerana photoscape tidak menyokong format untuk transparent bagi .gif image.
Langkah Pertama
Sediakan seberapa banyak gambar yang anda mahukan. Contoh, sila lihat dibawah. Aku menggunakan banner Chuck Artwork sebagai contoh.
 |
| Gambar Pertama |
 |
| Gambar Kedua |
 |
| Gambar Ketiga |
Aku pilih tiga gambar mengikut size yang aku mahukan. Korang semua boleh pilih apa-apa size yang mengikut citarasa korang sendiri. Tak kisah sebesar mana dan sekecil mana, yang penting korang make sure semua gambar-gambar tersebut telah disamakan sizenya.
Langkah Kedua
Dengan cara menggunakan web hosting, korang boleh pilih mana-mana web yang korang mahukan asalkan ia ada menawarkan khidmat Animated Banner Generator. Bagi aku, aku selalu menggunakan khidmat Myspace Generator. Ini kerana kebanyakan generator lain meletakkan watermark mereka di banner yang akan terhasil nanti. Klik Myspace Generator untuk menggunakan khidmat mereka.
Klik untuk tumbesaran bersama Enfagrow
- Aku letakkan leave original size supaya gambar yang kita gunakan akan menjadi size yang telah dibuat sejak dari awal tadi.
- Jangan tick kotak no 2 kerana akan ada watermark mereka di banner yang terhasil nanti.
- Upload gambar yang telah anda pilih dan tekan upload. Contoh : Aku pilih tiga gambar diatas tadi.
Langkah Ketiga
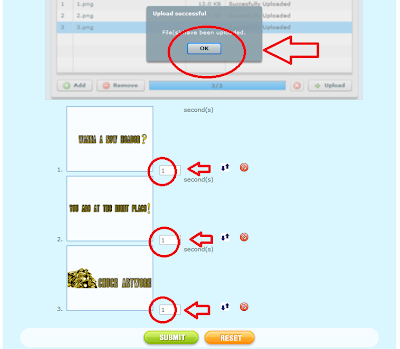
Setelah semua gambar di upload. Akan keluar di window anda seperti yang dibawah ini.
Klik untuk tumbesaran bersama Enfagrow
Setelah anda click kotak ok di tengah-tengah web tersebut, gambar yang anda upload akan keluar dibawahnya. Dan disebelah gambar tersebut, akan keluar satu kotak yang meminta anda menuliskan second (s). Ini adalah kelajuan untuk banner tersebut berkelip. Untuk banner yang Chuck Artwork gunakan sekarang adalah yang pertama : 0.5 (s), yang kedua : 0.5 (s) dan yang ketiga : 1 (s). Semakin kecil jumlah yang anda letak, semakin laju kelipan banner tersebut. Dan terakhir sekali, anda perlu menekan button SUBMIT. Dimaklumkan, kadangkala web hosting ini mempunyai masalah untuk image anda dan anda perlu mencuba sekali lagi ini adalah kerana mereka adalah web hosting yang kecil.
Langkah Keempat
Klik untuk tumbesaran bersama Enfagrow
Jika anda ingin mengubah kelajuan kelipan gambar tersebut, sila tekan edit picture. Dan jika anda berpuas hati, sila tekan save to computer. Selesai. :)
Untuk flash banner, anda boleh ke :
Untuk tutorial Adobe Flash Professional, anda boleh ke:
P/S : Untuk sebarang tutorial request, boleh terus hantar kat FB aku k. Terima kasih. :)

















3 Commments:
ape bende web hosting tu??
macam mane aku dah daptkan web hosting tu??
jgn bg taw orng yang aku tak taw... hahahahaha
@iman musa Bro. Web hosting tuh bukan domain. Tak payah dapatkan, click jer kat link yg aku bagi tuh. Web hosting = satu website yang menawarkan perkhidmatan generator.
salam.thanks a lot ! :)
Post a Comment